- ES6, CommonJS.
- WebPack.
- 설치 및 설정 방법.
위와 같은 내용 정리.
1. ES6, CommonJS란?
- javascript의 모듈화 방식이다.
(참고. 외부의 스크립트 파일을 불러오는 것, IIFE 등은 범위 문제와 즉시 실행되는 문제로 인해서 모듈 기능을 할 수 없었다.)
- CommonJS
- exports 키워드로 모듈 생성, require()함수로 import 하는 방식.
--> script 태그가 아닌 필요한 함수나 변수만을 가져올 수 있음.
--> 의존성 관리가 편리
하지만, 브라우저에서는 필요한 모듈을 모두 받을때까지 아무것도 할 수 없다는 단점이 존재. - ES6
- export 키워드로 모듈 생성, import로 가져오는 방식.
--> server.js
export default class Server { . . . }
--> app.js
import server from './server';
위와 같은 방식으로 사용하는 것인데,
ES6에서는 script 태그 또는 package.json파일에 type='module' 속성을 추가하여 해당 파일이 모듈로서 동작한다는 의미를 부여할 수 있다.
하지만, 모든 브라우저에서 지원하지 않기 때문에 사용을 못하는 경우도 많이 존재한다.
2. WebPack
: 브라우저와 무관하게 모듈화를 할 수 있도록 하는 모듈 번들러이다.
3. 설치 및 사용법
3.1 설치
npm install --save-dev webpack
npm install --save-dev webpack-cli - webpack4 이후는 cli를 따로 설치해야 CLI 사용이 가능.

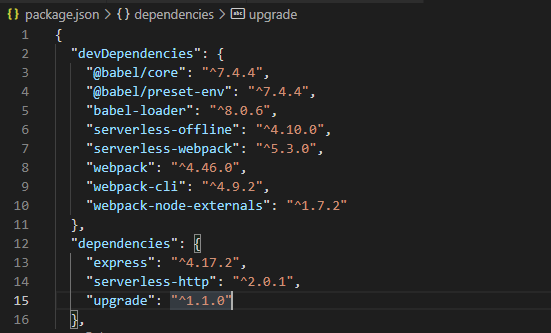
- 설치 후, package.json 파일을 보면, dependencies와 devDependencies가 따로 기록된다.
( --> 빌드 후 실제로 직접 쓰인 것과, 개발환경에 쓰이는 것이 따로 분리된 것이다.)
3.2 사용법
- webpack.config.js: webpack 설정 파일( webpack이 참조하는 파일이다. )

EX. webpack.config.js
- 루트에 해당 파일을 위치시키면, 웹팩이 실행될 때 자동으로 참조한다.
- entry: 시작점을 지정하는 옵션.
- 파일 경로를 입력하여 설정할 수 있다.
- serverlessWebpack.lib.entries은 따로 entry 설정을 안해도 되도록 설정한 예시. - target: 환경을 설정하는 것.
- 'node' webpack을 사용하면 Node.js와 같은 환경에서 사용할 수 있도록 컴파일된다. - mode
- mode는 development, prodution, none이 있다.
- development: 개발환경에서의 결과물.
- prodution : 운영환경. - rules
- test: 로더를 적용할 파일의 유형. (.js파일을 전부 찾는다.)
- exclude: node_modules 파일은 제외한다. (양이 많고, 굳이 처리할 필요가 없기 때문.)
- use: loader를 활용할 때 주로 사용. (loader: 자바스크립트 외에 모든 정적 리소스들을 번들로 묶을 수 있는 것. )
- 'babel-loader'은 babel을 사용하여 ES5로 변환해주는 loader이다. - output
- 번들링 결과물을 위치시킬 경로를 설정한다.
- path를 이용하여 경로를 지정하고, filename을 설정할 수 있다.
'frontend' 카테고리의 다른 글
| [React] 로그인 구현(Frontend) (0) | 2022.03.30 |
|---|---|
| Babel이란? (0) | 2022.02.06 |
| html에 js파일 함수 호출하기. (0) | 2021.03.29 |
